
ちょっとしたアイコンを作りたい時に、味があっておすすめなのがドット絵。
絵心がなくてもそれなりに形にできるのが大きなメリットです。
そこで、今回は簡単な操作でドット絵が描けるアプリ「8bit Painter」についてご紹介します。
8bit Painter作品例

かわいい猫のアイコンが特徴的な8bit Printer。
iphone、アンドロイドどちらにも対応しています。
まずは試しに1つ僕が作ってみた画像をご覧ください。

はい、スライムです。
僕の絵心のなさは、例えば以下の記事を見てもらえれば分かりますが、割とちゃんとスライムになっていると思いませんか?
iphone7用アンチグレアフィルム「パワーサポート」が快適なのでおすすめする - かつおログ
ドット絵がいかに絵心のなさをカバーしてくれるかが分かると思います。
では、続いて具体的な絵の描き方について説明していきます。といっても、単純すぎて改めて説明するほどでもないんですけどね。
8bit Painter使い方
アプリを立ち上げて、画面下側の「+」ボタンを押すことで新しいキャンバスを作成することが可能です。
この時、どのサイズで作るかを選ぶことが可能です。

例で挙げたスライムは一番小さい16×16サイズで作りました。
当たり前ですが、サイズが小さいほど単純な絵しか描けませんし、小さい方が描くのが簡単になります。
上のスライムを描くのは5分~10分ぐらいでできました。

新しいキャンバスを作成すると、真っ白の状態で開かれます。
このマス目は非表示にすることもできますが、慣れないうちは表示しておいた方が絵を描きやすいと思います。
画面の拡大・縮小にも対応しているので、小さいマス目になっても細かい作業を行うことが可能です。

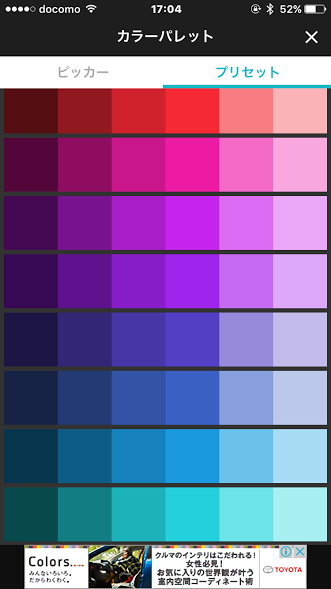
画面の下側、右から2番目(目の画像の1つ左にある四角いアイコン)をタップすると、色の選択をすることができます。
この画像で表示されている「プリセット」の中から既存の色を選んでもいいですし、「ピッカー」からさらに細かい色の選択を行うことも可能です。
個人的には、プリセットで用意されている色だけで十分こと足りると感じました。
あとは、選んだ色でマス目を塗りつぶしていくだけでドット絵の完成です!
8bit Painterデメリット
特にデメリットらしいデメリットが見当たらないアプリです。
操作が単純で軽快。サイズが選べる。これだけで十分。
あえて挙げるなら塗りつぶしの機能がないことでしょうか。まあ、ドット絵を描くのに塗りつぶしを考える僕の感覚がおかしいのかもしれませんが、上のスライム、輪郭から先に描いていったので、青色の部分を塗りつぶせたら少しラクできたかな?とは思います。
しょせん16×16なので塗りつぶせなくても大して問題はなかったけどね
※※追記※※
塗りつぶし機能があることを教えていただきました。ありがとうございます。
画面下側に並んでいる一番左側のペンの形のアイコン。こちらを2回続けて選択することでアイコンがペンキのバケツのようなアイコンに変化し、塗りつぶしを行うことができます。
※※追記ここまで※※
さいごに
ドット絵、ファミコン世代にはたまりませんよね。映像技術が進化し続けている昨今においても色褪せない魅力があると思います。
ドラクエ11が3DS版でドット絵を導入していることからも、ドット絵が今でも支持されていることが伺えます。
ぜひ今後もドット絵を活かした文化が生き残り続けてほしいものです。
以上!

