
もうすぐ本ブログを始めてから2か月半が経とうとしています。
本日、なんとなくブログデザインを見直していたところ、とんでもない過ちを犯していることに気付きました。
これを2か月半も放置し続けていたことに愕然としています。
下手すれば全面広告以上にユーザビリティを下げるような状態になっていたので、特にはてなブログ初心者の方には今一度設定を見直してほしいと思います。
以下、本題です。
ユーザビリティを極度に下げる最悪の設定
タイトルの通り、スマホのみに関係する事象です。
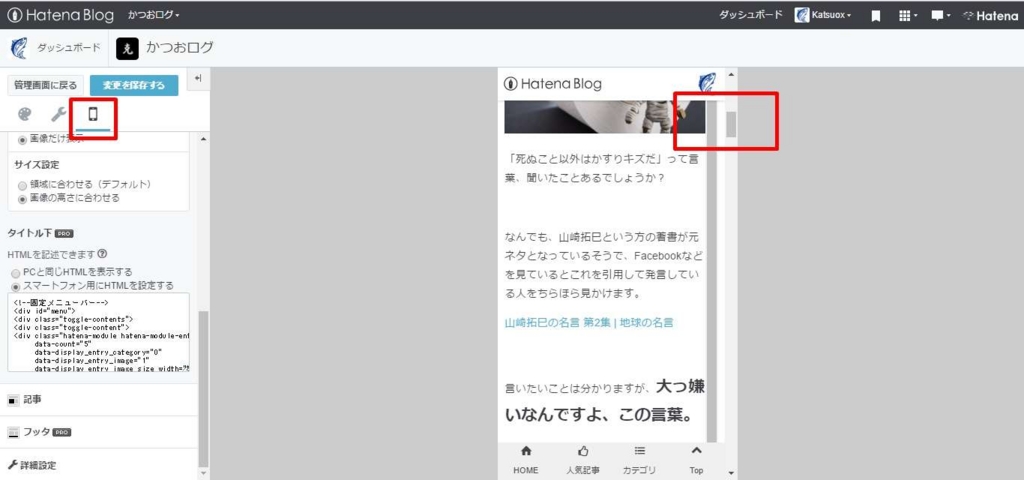
言葉で説明するより見た方が早いと思うので、以下をご覧ください。

お分かりでしょうか?
デザイン>スマートフォンのメニューを開くと、画面右側のプレビュー画面で縦のスクロールバーが2つ表示されています。
この状態だと実際に画面を見た時にどうなるかというと、スクロールする際に引っ掛かるような感じになって上下のスクロールがスムーズにいかなくなります。
はっきり言って、かなり使い辛いです。
PCでのチェックをメインに行っていたことが仇になりました。
スマホの画面もプレビューだけでなく実際に見ておくべきですね。
GoogleAnalyticsオプトアウトを使っているので、スマホで閲覧してしまうとGoogleAnalyticsで自分のアクセスをカウントしてしまうというデメリットが気になりますが・・・背に腹は代えられません。
スクロールバー二重問題の発生条件
また、調べてみるとブラウザとしてGoogle Chromeを使っている場合のみ発生する事象のようです。
PC、スマホの両方でチェックをしている方は多いと思いますが、ブラウザ別にデザインをチェックしている人は少ないのではないでしょうか?
自分のブログがブラウザ独自の問題を抱えていないか、この機会にチェックをしてみてもいいかもしれませんね。
全てのブラウザで発生するわけではないのは不幸中の幸いとも言えますが、スマホからのPVが半分以上を占める昨今、とても無視できる問題ではありません。
スクロールバー二重問題解消方法
解決策については以下を参考にさせていただきました。
こんなニッチな問題にも丁寧な対処法を示してくださっていることに感謝の念しかありません。
本当にありがとうございます。
結論だけを書かせていただくと、以下のコードをデザイン>スマートフォン>ヘッダ>タイトル下に入れることで解決できます。
.entry-content{
overflow-x:visible !important;
}
内側に表示されてしまっているスクロールバーを無効化することで対応するイメージですね。
まとめ
以上をまとめておくと
- 二重スクロールバーになっていると、スクロールの時に引っ掛かるようになる
- Google Chrome固有の問題である
- 3行のコードを追加するだけなので対策は簡単
PC、スマホ間の見え方の違いだけでなく、ブラウザ間での見え方の違いにも気を配らないといけないという典型的な事例だと思います。
知らず知らずのうちにユーザビリティを損ねてしまわないよう、はてなブログユーザーの方は今一度見直してみてはいかがでしょうか?
以上!