
やばい、アクマイト光線じゃっ!
えっ
ふははははっ、ふくらめ、ふくr・・・
ボンッ
アクマイト光線を喰らったら一瞬で消し飛ぶと思います、かつおです。
アクマイト光線
アックマンの必殺技。
相手にわずかでも悪の心があれば、その悪の心増幅させ相手の体ごと爆発させるという、文字通りの必殺技。
冒頭から何この茶番、って?
会話形式でブログを書くためのCSSを導入したよ!って話です。
なかなか楽しいですよ、これ。
今回お世話になったのはこちら
コピペだけで簡単にできるので分かりやすい!
そして何より、一度設定しておけば後から使うのがぐっと楽になるという点がポイントです。
早いうちに導入しておいて、手軽に使えるようにしておくのはいかがでしょうか?
ちょっと問題点
上の記事で十分分かりやすいのですが、一か所つまづいた点があります。
それは「画像の位置調整」
最初、こんなんなりました
かつおの画像がちょっと見切れていますよね。これは不細工!
さて、どうやって対応すればいいのでしょうか?
はてなフォトライフ - 無料・大容量、写真や動画を共有できるウェブアルバム
↑はてなフォトライフで画像をアップロードできるのはいいのですが、画像の位置調整機能はついていないのですよね。
そこで、僕が取った方法が以下
ペイントで位置調整
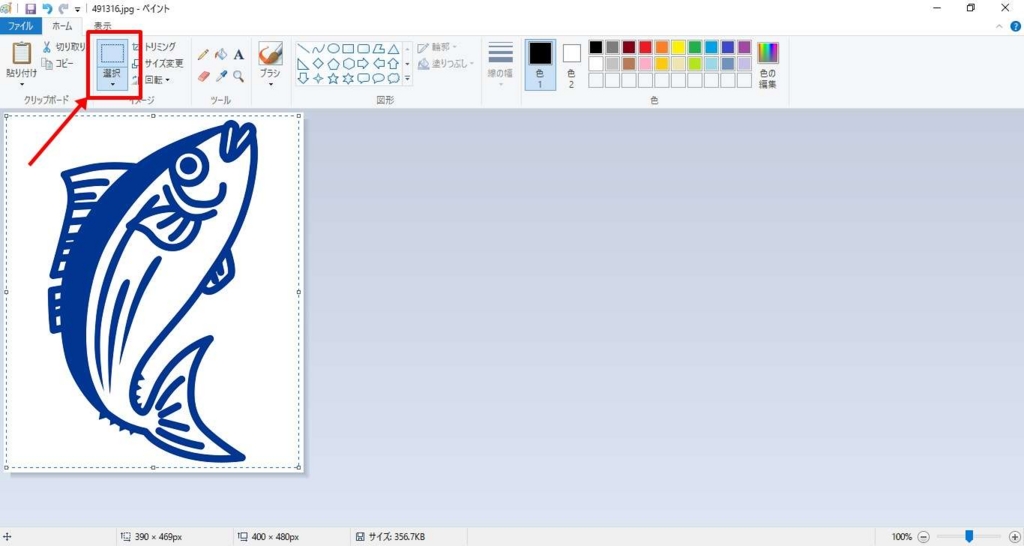
ペイントで対象の画像を開き、選択コマンドから画像全体を囲う

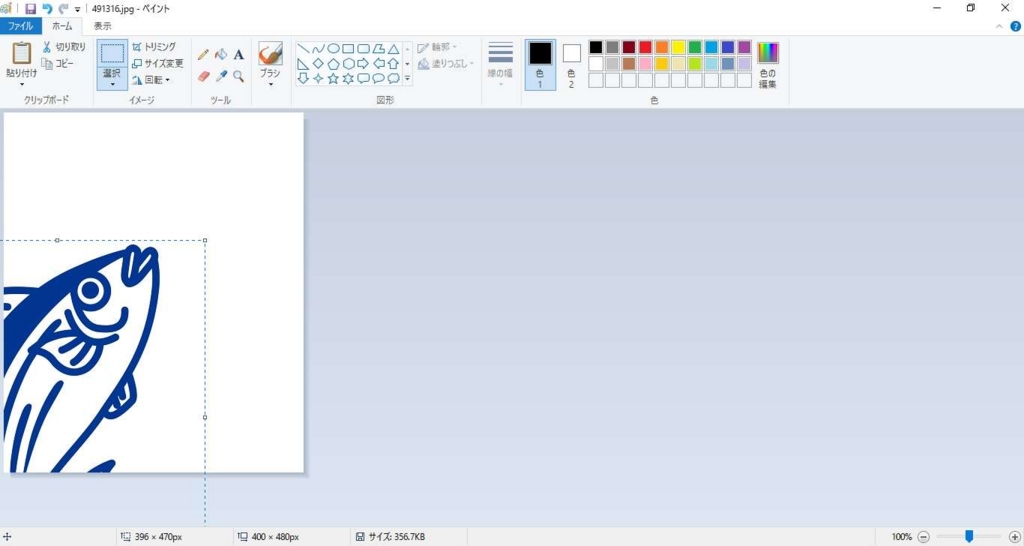
選択した画像をドラッグして、切り抜きたい位置が中央に来るように調整する

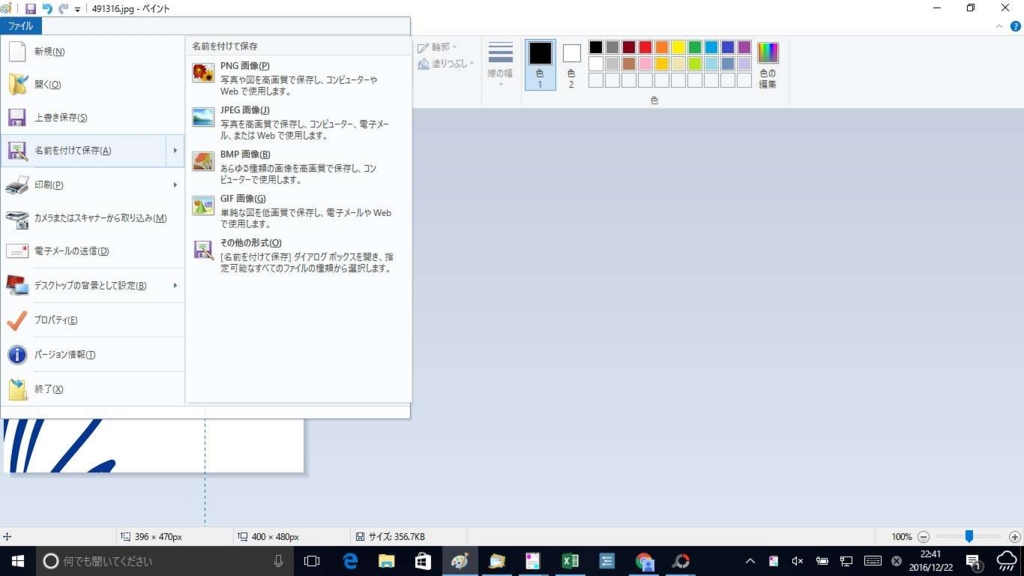
名前を付けて画像を保存

原始的すぎィ!
位置が気に入らなければ微調整しながらやり直し。
検索してもなかなかこの位置を合わせる方法が見付からず、自分で思い付くのがこんな原始的な方法しかなかったんですよね。
絶対もっと効率的な方法があるだろ!
と思いますが、最初に画像を設定してしまえば以後同じ手順は必要ないのでまあいいか、というところです。
新しい画像を追加したくなったら考えないといけませんけどね!
会話形式のいいところ
やはり、文字だらけのページに華やかさが加わるところがいいですね。
僕はアイキャッチ画像はほぼ冒頭にしか使わないので、記事の中ほどに会話形式を挟んで見栄えを良くする、なんて使い方ができそうです。
あとは、コミカルな雰囲気を演出できるところが魅力ですね。
僕が書く文章は雰囲気が重くなりがちなので、上手く使えば重さを緩和するのに力を発揮してくれそうです。
何より、新しいものを取り入れるとワクワク感を味わえるのでおすすめですよ!
最後に
せっかく導入したのに「亀」「悪」ってどうなの?
でも、画像を使う時は著作権に注意です。
以上!